外でExpoをいじるのは重い
去年買ったそれなりに強い(10th Core i7, 16GB RAM)ノートPCだとしても、やはりExpoを使ったReactNative開発は重い。
まぁTypeScriptの型定義を読むのも重いけど、それよりもexpo start時の待機時間があまりにも長すぎる。
家でやるとき(Core i9-11900K, 32GB RAM)は20秒くらいで終わるので余計イライラする。yarnとかしたくなっても重い。
miniITXマザーだからデスクトップも現実的に外に持ち出せるとはいえ、なんとかならないかと試行錯誤した結果、家のやつを外から操作すれば良いという結論に至った。
やり方
前準備
Cloudflaredのインストールまで
Windowsに直接SSHするわけにはいかないので、WSL2にSSHしてVSCodeのConnect to Hostから操作するわけだ
(最初は自宅のPCにRDPして操作しようと思って試したが、キー操作が遅延が致命的すぎてダメ。)
が、家はtransixなのでIPv4アドレスで直接アクセスするというわけにはいかない。
そもそもRDPポートを丸出しするのもアレすぎるので、Cloudflare Accessを使うことにした。
よくあるポートを開けないで(なぜか)外から操作できるみたいなやつである。

上の方は設定という設定はほとんどない。(まずCloudflareに全権委任: ネームサーバーがCF したドメインが要る)

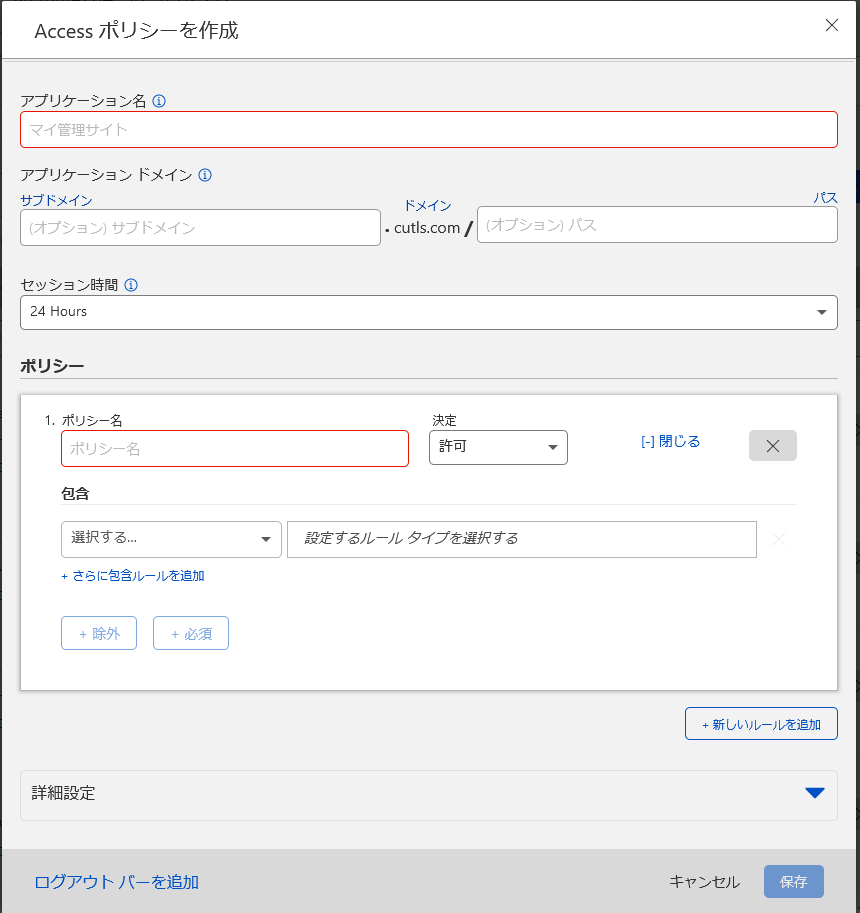
アクセスポリシーはこんな感じに埋めていく。
ポートの指定等は一切せず、サブドメインは好きなように設定をして(SSHなら、ssh [email protected]でSSHすることになる)、
ポリシーはそのsubdomain.cutls.comにアクセスするときにフィルターを掛けることができる。上の方で「One-Time Pin」認証方法を選択している場合、
ここでメールアドレスを指定しておかないと(ドメインだけという指定もできる)、認証の意味がない。
とりあえずSSHと、RDP用に2つ登録した。(後でRDPは要らないので消した)
Downloads · Cloudflare for Teams documentationから、
Windows用のcloudflaredをノートに入れる。WSL2にはLinux版を入れる。(wget https:// … .debしてインストール)。
なお、WSL2はこの時点でセットアップした。Ubuntuを入れてnode, nvm, npm, expo-cliと対象git repo(とSSH key)などいろいろ準備する。
Windows版で落ちてくるexeはインストーラではなく実行ファイルなので、上手くpathを通すかC:\(absolute path)...\cloudflared-windows-amd64.exe [command]と使用する。
WSL2の設定
そもそもWSLはSSHで外からアクセスされるのを想定していないし、ブリッジ接続でもないのでWSLに直接アクセスすることはできない。Windows側がよしなにポートを振り分けてくれる(localhostForwarding)こともあるが、
SSH(port 22)なんかは簡単にはいかない。
Windows WSL2に外部から直接アクセスするための設定をもとに外部から直接アクセスできるようにする。
途中に書いてあるwsl_port.ps1は、22のほかに3000や8080も開くので適当にいじる。
このps1を管理者権限で実行することでめでたく22ポートが開く。
sudo service ssh startでSSHサービスを開始させる。sshd: no hostkeys available -- exiting.と出たら、sudo ssh-keygen -Aしておく。
SSHにパスワードでアクセスしたい場合、PasswordAuthenticationはデフォルトでnoになっているので、/etc/ssh/sshd_configで該当箇所のコメントアウトが必要。
cloudflared tunnel loginでCloudflareにログインしたら、cloudflared tunnel create hogefugaと入力してトンネルを作る。
このとき下に出てきたUUID(xxxxxxxx-xxxx…)をコピーしておく。~/.cloudflared/config.ymlを編集する。
1 | tunnel: UUIDはここ |
作ったら、cloudflared tunnel run hogefugaで開始できる。
まぁ操作先が一つなので、createなんかせずに、cloudflared tunnel --hostname subdomain.cutls.com --url ssh://localhost:22で開くとは思う。
ノートPCの設定
cloudflared.exe access ssh-config --hostname subdomain.cutls.comすると、
1 | Add to your /.ssh/config: |
と言われるので.ssh/configに言われた通りに追加する。
VSCode上でCFのログインフロー(ブラウザ)を上手く扱えるかが微妙なので、cloudflared tunnel login、ssh [email protected] (-i 証明書)をして繋がることを確認しておく。
VSCodeで(拡張機能のRemote - SSHを入れておく)Connect to Hostする。あとは同じように使えるはずだ。
しかし、expo startしても当然ローカル(LAN)アクセスができない。LANからTunnelに変えることでインターネットを経由したアクセスができる。
そこまで気になるほど遅延しないのでこれでもいい。
WebUIが出てこない
WebUIはいろいろGUIでできて便利だし、狭いTerminalに頑張ってQRコードを描画しようとして悲しい感じになっているのをよく見る。
ので、できるならWebUIも出しておきたい。
例えば、WSL2でconfig.ymlのport22の設定の下に19002もトンネルしようとして、expo-web.cutls.comかなんかをポリシーに設定してアクセスすると確かにブラウザで開けはするが、
内部がアドレス(とポート)をconfigかなんかから直打ちしてしまっているので、expo-web.cutls.comからlocalhost:19002にアクセスしようとしている。相対パス書けばよくないか…?
次に、19002ポートをトンネルして、ノートPC上でlocalhost:19002にアクセスできるようにしたいと思った。cloudflared.exe access tcp --hostname expo-web.cutls.com --url localhost:19002
すればいけると思われたが、これをするとどのネットワークポートがCloudflareのプロキシと互換性がありますか? – Cloudflareヘルプセンター
に記載されていないポートなのでダメとかなんとかでエラーが出る。
ではWebUIのポートを8080かなんかにしてトンネルすればいいのではと思われたが、そのような設定は無い。(Expo forumにフォークすればいけるとしか書いてなかったので、手段は無いのだろう。)
WebUI無しで頑張れ
Tunnelにするにはexpo start --tunnelで大丈夫だ。
ちなみに、これもCloudflareのTunnelを通してLAN設定のままでいけるのかと言われると、まだ検証していないが次のようにしたらいける気がする。
expo start --port 8080で19000だったポートが8080になる。19000だと一般的でない怪しいポートなので蹴られる。ただ、描画されるQRコードはWSL2の家でのローカルIPアドレスなので、
新たに外出先でのローカルアドレス(パブリックネットワークだったら知らない)を調べてexp://192.168.11.n:8080とかいうQRコードを作って読み込ませるかなんかすればいけるかな?
Tunnelでも十分な速さだけどね。
VSCodeのRemote - SSH経由の接続は悪くは無いが、ファイル操作(読み込みはそこまででもないが、名前変更、新規作成、削除)ではそれなりに待たされる。
その他動作はさすがのCore i9ということでノートよりも速い。特にexpo startして端末向けのビルドが完了するまでのスタートアップタイムが違う。
まぁスタートアップするためにCloudflaredとSSH接続待機時間があるので差は縮まってしまうが。




